因为google font被国内封掉,使用360的代替google fonts (fonts.useso.com),详细见此帖子,但在chrome里总出现错误,导致google字体无法在后台显示。比如在是在,
https://nanzt.info/wp-admin/plugins.php?activate=true&plugin_status=all&paged=1&s=
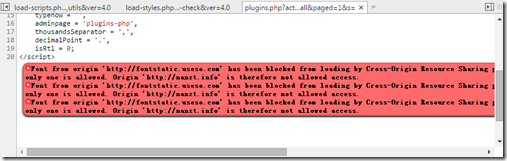
出现 Cross-origin Resource Sharing Policy的问题,如图所示。
但如果切换成google fonts 的原始网址(fonts.googleapis.com),则没有这个问题,后台正常显示字体。
以上问题在ie里不出现。
这应该是 360本身的问题。强迫不管http还是https均使用科大的google字体,在 USESO_TAKE_OVER_GOOGLE插件的代码里做了如下简单修改。以上问题得到解决。
function useso_take_over_google_str_handler($matches)
{
$str = $matches[0];
/*if (!is_ssl()) {
$str = str_ireplace(‘//fonts.googleapis.com/’, ‘//fonts.useso.com/’, $str);
$str = str_ireplace(‘//ajax.googleapis.com/’, ‘//ajax.useso.com/’, $str);
} else {*/
$str = str_ireplace(‘//fonts.googleapis.com/’, ‘//fonts.lug.ustc.edu.cn/’, $str);
$str = str_ireplace(‘//ajax.googleapis.com/’, ‘//ajax.lug.ustc.edu.cn/’, $str);
/*}*/
return $str;
}